Se te dissesse que o teu site ou loja online está a desprezar quase 500.000 portugueses, o que farias? Continuavas a fazer tudo na mesma, sabendo que estavas a perder a atenção de muitas pessoas, ou mudavas o que era preciso mudar? Foi para dar resposta a esta questão que mudamos as cores e estilo dos links e aconselhamos-te a fazeres o mesmo (se for preciso).
Só lamentamos é ter decidido isto tão tarde…
Porque é que mudamos as cores e estilo dos links
Tudo começou no final da manhã do dia 15 de Junho de 2018. Era o primeiro dia do WordCamp Europa 2018, em Belgrado. No enorme auditório do Sava Centar, o mais importante espaço cultural e de eventos da capital da Sérvia, Maja Benke subiu ao palco.
Às 11h00 em ponto. O enorme auditório, com uma plateia capaz de acolher mais de 1200 pessoas, estava escuro. Pronto para a apresentação. As luzes apagadas faziam destacar o cabelo cor de fogo da oradora. Logo no início conseguiu prender-me a atenção. Não precisou de muito para me convencer a fazer alguma coisa…
Maja Benke é designer da web com paixão pela área da experiência do utilizador e pela acessibilidade da internet. Maja é daltónica.
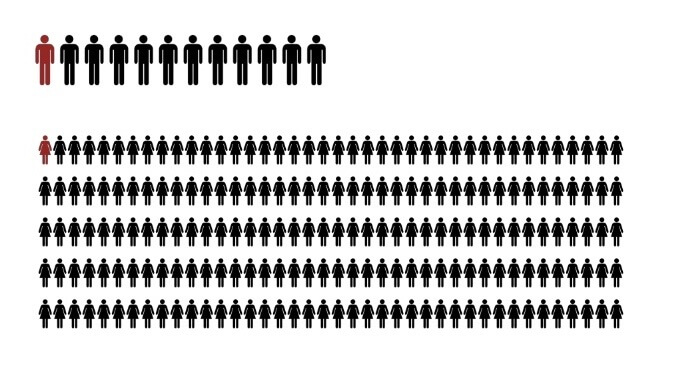
É uma das 0,5% de mulheres do mundo que sofrem de daltonismo.
A percentagem de homens é superior: cerca de 8 por cento.

Feitas as contas, assim por alto, temos que mais de 400 mil homens residentes em Portugal sofrem desta perturbação da percepção visual, que também atinge mais de 30 mil mulheres. Como Maja.
Por ser daltónica, a experiência desta designer na web é uma realidade bem diferente daquela que é sentida por quem não esta limitação.
Foi a forma como ela vê que me abriu os olhos para a necessidade de tratarmos os sites à luz de um prisma diferente.
É verdade que seguimos o essencial das boas práticas que o WordPress recomenda para cumprir as regras essenciais da acessibilidade. Mas descobri que cometíamos alguns erros que prejudicavam os daltónicos.
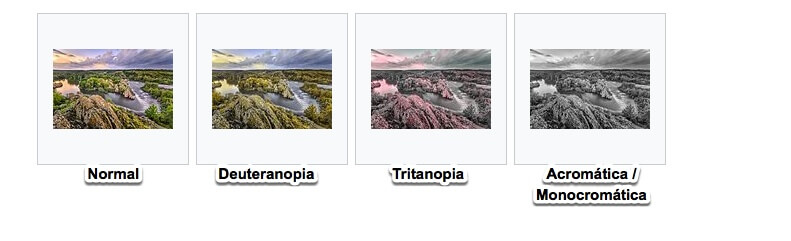
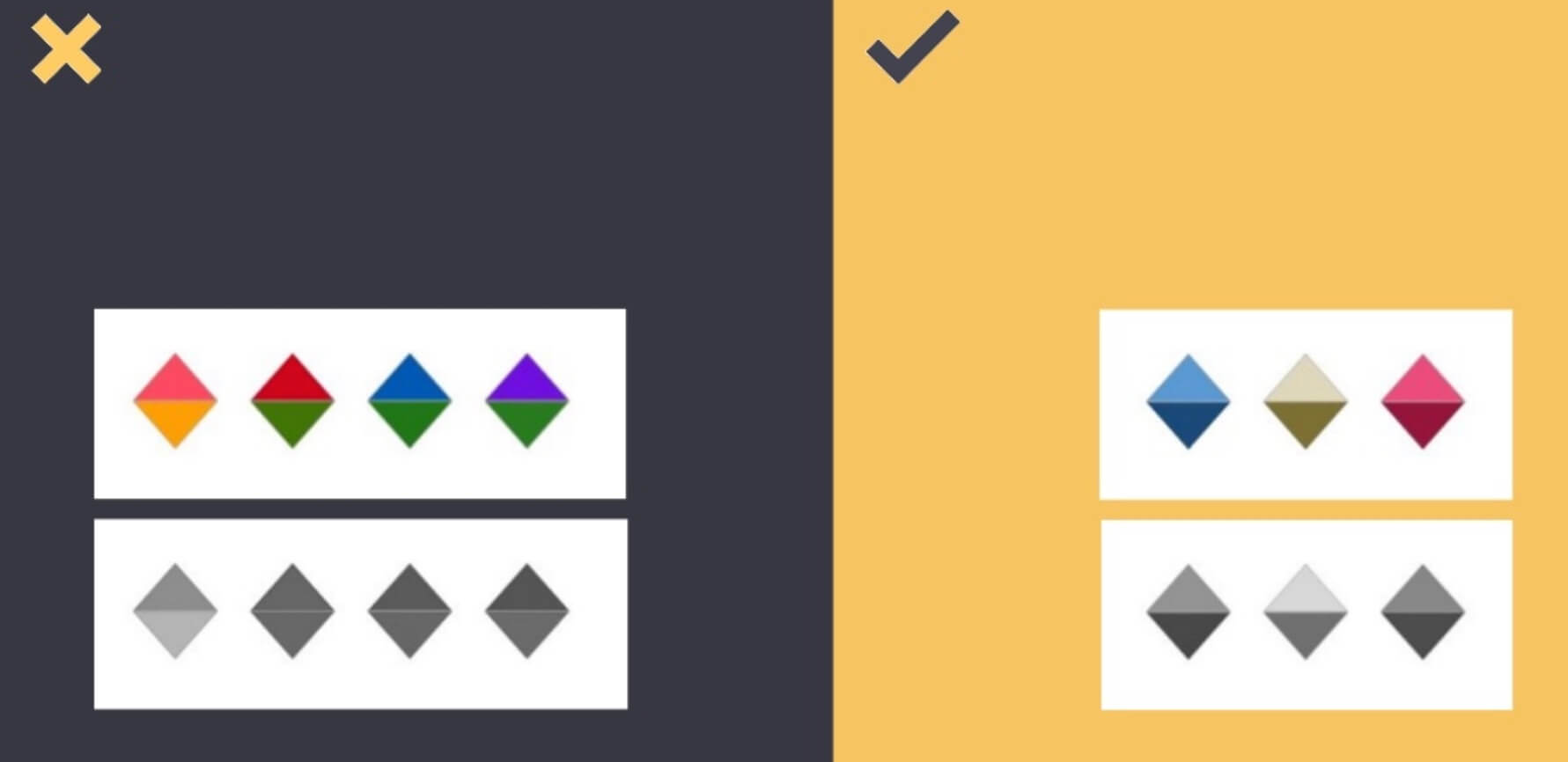
Neste ponto, é preciso levar em consideração que há três tipos de daltonismo.
Desde o mais comum, com a dificuldade de distinguir o verde do vermelho, até ao mais raro, que se caracteriza por não ver conseguir ver outras cores que não seja o preto, branco e uma escala de cinzas.

O mundo de Maja é bem diferente das pessoas que não sofrem de daltonismo. Não apenas online, mas também na existência física de todos os dias. Mas se quanto a este não podemos fazer muito (a não ser implementar soluções para espaços físicos como as sugeridas pela coloradd), já no mundo online as coisas são diferentes.
Por isso, resolvemos começar pelo site da Kaksi Media.
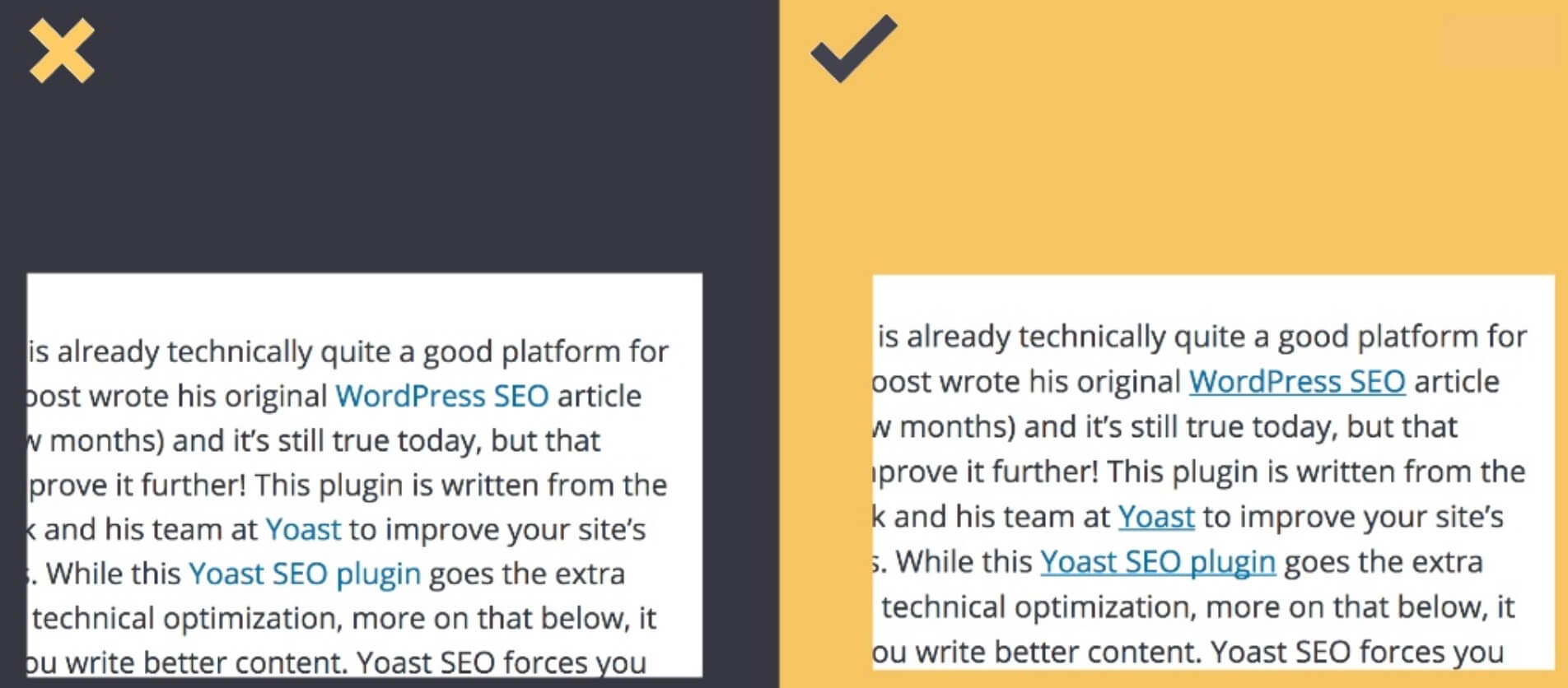
Por questões de estilo relacionadas com as nossas cores, o amarelo e o preto, tínhamos uma apresentação dos links pouco adequada para os mais de 500 mil portugueses daltónicos e para uns quantos milhões de brasileiros que visitam o nosso site e sofrem do mesmo problema (no Brasil não há dados oficiais mas estima-se que a prevalência do daltonismo seja superior aos 8% nos homens).
Foi por aqui que começamos.
Mudamos a cor dos links para azul
O azul como cor dos links é algo que faz parte da história da internet.
Foi a cor original dos links, independentemente das razões da escolha da equipa de Tim Barners-Lee.
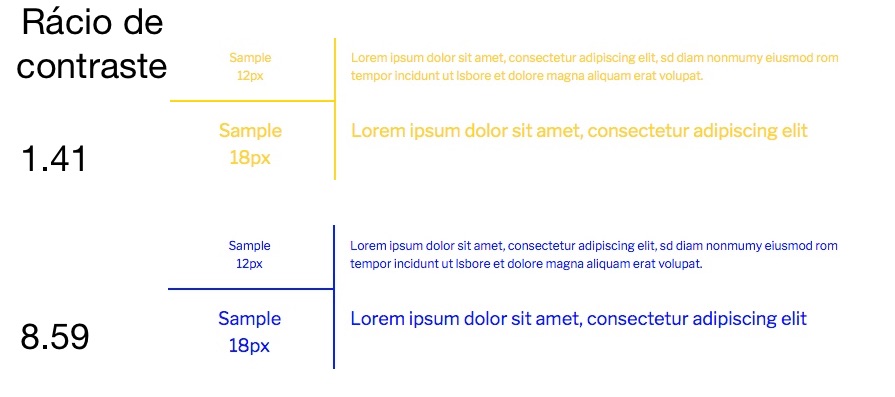
No site da Kaksi, os links tinham, até aqui, um amarelo escuro, que não reunia contraste suficiente em relação ao fundo branco. Numa avaliação de contraste, tinha um rácio de 1.41, contra 8.59 com o azul. As regras da acessibilidade web recomendam um rácio de contraste de 7 para texto normal e 4.5 para texto grande.

Não fazia sentido manter os links a amarelo, por uma questão de uniformização do estilo do site, se as pessoas tinham dificuldade em perceber o texto.
Aplicamos um azul ainda um pouco mais escuro para quando passamos o rato por cima do link.
Mas a mudança da cor não foi a única alteração…
Sublinhamos os links para maior destaque
Outra das características dos links nos primórdios da internet era a utilização do sublinhado nos links. Também faz sentido.
Sublinhar os links, ou usar outra forma de os identificar, para além da cor, é uma excelente medida de melhoramento da usabilidade e acessibilidade de um site.

O sublinhado permite criar uma indicação visual clara de que se trata de algo que merece a atenção, sendo também facilmente identificado por quem não distingue as cores.

Usa outros elementos de estilo para além da cor
Dependendo do site, pode ser importante usar outras marcas visuais, para além da cor, para identificar outros elementos de estilo.
Por exemplo, se usares gráficos com linhas ou colunas, usa outros sinais, além da cor, para distinguir os diversos elementos. Sempre com um contraste elevado, para permitir marcar a diferença.

Além destas sugestões, procura ainda implementar no teu site outras medidas importantes, que ajudam todos os utilizadores:
- Usa tipografia legível e não demasiado fina;
- Usa elementos de texto para facilitar a legibilidade, como marcas e listas numeradas;
- Usa muito espaço em branco;
- Usa bons níveis de contraste;
- Usa uma estrutura limpa e organizada;
- Evita os sliders e galerias em carrousel – Além de todas as outras razões para fugires dos sliders, lembra-te que alguns utilizadores precisam de mais tempo para ver e ler o conteúdo que está num slide. Coisas que rodam só fazem com que as pessoas fiquem frustradas.
Por fim, há uma outra sugestão que pode fazer com que vejas as coisas de forma diferente…
Seja o teu site, um cartaz, uma publicação de imagem no Facebook (sabias que o Facebook é azul porque Mark Zuckerberg é daltónico?), um grafismo qualquer, experimenta ver tudo isso a preto e branco. Observa e verifica se há alguns aspectos que merecem um cuidado extra em matéria de acessibilidade.
Reforça a usabilidade e acessibilidade geral do teu site
Há outras medidas que deves implementar no teu site (se ainda as não cumpres) para reforçar a usabilidade e acessibilidade do teu site:
- Usa sempre texto alternativo e descrições adequadas nas imagens;
- Insere o logótipo da empresa num local onde as pessoas já o esperam encontrar. Por norma, no topo à esquerda ou ao centro. Faz com que seja clicável e encaminhe para a página inicial;
- Cria uma página Sobre nós que seja clara, simples e que seja alcançável a partir de um link na página inicial;
- Faz uma navegação simples e facilmente identificável;
Conclusão
É importante que o estilo visual do teu site acompanhe o estilo da tua marca, seja nas cores, na tipografia, no grafismo, na apresentação de uma forma geral.
Procura respeitar essa regra, por questões de uniformização da marca e até para facilitar uma identificação rápida das pessoas para com a marca. Mas que isto não seja desculpa para não adequares o teu site ou loja online às necessidades das pessoas com perturbações da percepção visual. Uma delas pode ser o teu próximo grande cliente.